This post is about applying or changing WHERE clause of ViewObject programmatically, it can be also used in case we need a specific data(row) from database, suppose you are using Department table of HR Schema and on a button click you need to show records of department id 5
It means you want to filter viewObject on that particular event, you can do this using
setWhereClause mehtod of
ViewObjectImpl class.
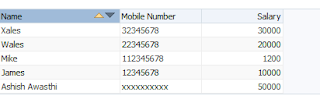
See the image below , all rows shown in this
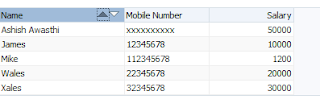
Now when we click the button, it will filter (apply WHERE Clause in Departments ViewObject) rows and refresh ViewObject , returns desired rows.
For Department_Id 4-
For Department_Id 5-
To apply WHERE Clause , see this simple snippet of code
ViewObject v1 = am.getDepartment1();
v1.setWhereClause("DEPARTMENT_ID=4"); // Pass Where Clause String as Method Parameter
v1.executeQuery();
This code snippet fetch the Row with Deprartment_id=4 and returns back to page.
setWhereClause sets the Query's (SQL) Where Clause and doesn't take effect until
executeQuery method of
ViewObjectImpl is called
To reset Where Clause we have to set null value in method used
ViewObject v1 = am.getDepartment1();
v1.setWhereClause(null); // To Remove Where Clause
v1.executeQuery();
Thanks , Happy Learning :)