Hello All,
This post talks about a requirement of getting all attributes (column names) of a viewObject programmatically
This post talks about a requirement of getting all attributes (column names) of a viewObject programmatically
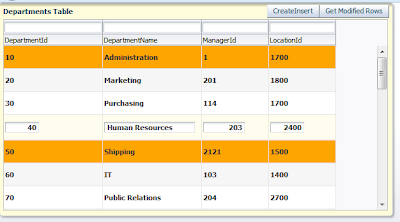
- Create a fusion web application and business component using department table
- you can see all attributes in Departments entity object
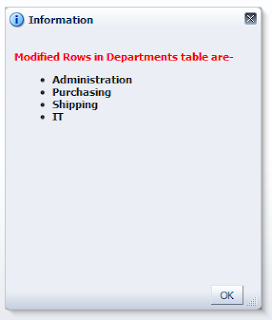
- Now to get ViewObject's attributes name , there is a method written in AMImpl class , see it, i have added a facesMessage to show all names on a Message Board
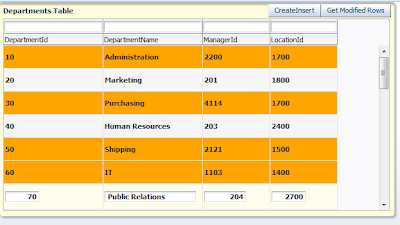
- I have called this method through page binding and AM Client on a button of page
/**Method to get all attributes of a viewObject * */ public void iterateVoVertically() { ViewObjectImpl vo = this.getDepartments1(); ViewAttributeDefImpl[] attrDefs = vo.getViewAttributeDefImpls(); int count = 0; StringBuilder infoMsg = new StringBuilder("<html><body><b><p style='color:red'> Attribute of Department ViewObject are-</p></b>"); infoMsg.append("<ul>"); for (ViewAttributeDefImpl attrDef : attrDefs) { byte attrKind = attrDefs[count].getAttributeKind(); //checks attribute kind for each element in an array of AttributeDefs if (attrKind != AttributeDef.ATTR_ASSOCIATED_ROW && attrKind != AttributeDef.ATTR_ASSOCIATED_ROWITERATOR) { String columnName = attrDef.getName(); infoMsg.append("<li> <b>" + attrDef.getName() + "</b></li>"); System.out.println("Column Name-" + columnName); } } infoMsg.append("</ul><br>"); infoMsg.append("</body></html>"); FacesMessage msg = new FacesMessage(infoMsg.toString()); msg.setSeverity(FacesMessage.SEVERITY_INFO); FacesContext.getCurrentInstance().addMessage(null, msg); }
- now on click of button all attributes of Departments ViewObject are shown in FacesMessage, you can use it in your code