Hello All,
This posts talks about a requirement of showing white-spaces before any text/number in an af:table
Suppose i have , form and table of a ViewObject on page
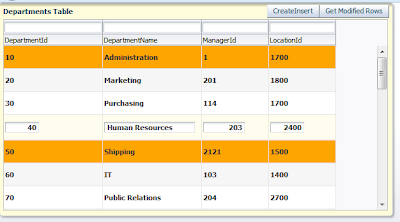
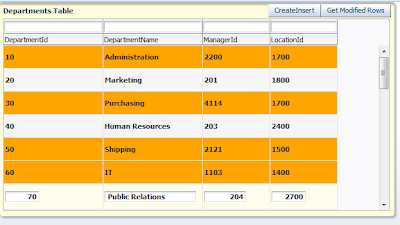
Case 1- both table and form are editable , in this case you can see that white spaces are properly visible in both form and table
but normally in applications we have a read-only table and editable form so in this case you can see that white-spaces are not visible in table
But sometimes we need to show spaces in table same as in form so to do this select that field and go to property inspector and select component
Now set it's contentStyle (for input component as- af:inputText) or inlineStyle (for display component as- af:outputText)- white-space:pre;
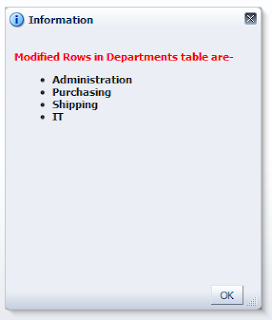
now run your page and see-
Cheers :-)
This posts talks about a requirement of showing white-spaces before any text/number in an af:table
Suppose i have , form and table of a ViewObject on page
Case 1- both table and form are editable , in this case you can see that white spaces are properly visible in both form and table
but normally in applications we have a read-only table and editable form so in this case you can see that white-spaces are not visible in table
But sometimes we need to show spaces in table same as in form so to do this select that field and go to property inspector and select component
Now set it's contentStyle (for input component as- af:inputText) or inlineStyle (for display component as- af:outputText)- white-space:pre;
now run your page and see-
Cheers :-)