In the last post (Better UI for data collection using af:listView, Enable selection in ADF Faces List component ) about af:listView, we saw that how can we present data collection in a better way using af:listView and enable selection using EL (same as used for af:table)
Now in this post i will describe about defining custom selection listener for af:listView
Suppose you have to do some task on selection of an item in list other than making it current row, for this you have to override default selection listener and define own custom selection listener in managed bean
So next step is to define a method in managed bean for handling selection event of af:list view
Download Sample ADF Application here
Thanks , Happy Learning :)
Now in this post i will describe about defining custom selection listener for af:listView
Suppose you have to do some task on selection of an item in list other than making it current row, for this you have to override default selection listener and define own custom selection listener in managed bean
So next step is to define a method in managed bean for handling selection event of af:list view
- Select af:listView, goto properties and click on edit menu of selectionListener property and create a method in managed bean
- now see what we have to do in custom selection listener, first invoke default selection listener EL (#{bindings.Departments1.collectionModel.makeCurrent}) to make selected row as current and then get current row from iterator as selected row is now current row
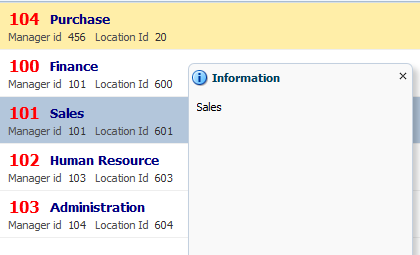
See the managed bean code - - Now run application and check
//Import these packages import javax.el.ELContext; import javax.el.ExpressionFactory; import javax.el.MethodExpression; import javax.el.ValueExpression; import javax.faces.application.FacesMessage; import javax.faces.context.FacesContext; import oracle.jbo.Row; import org.apache.myfaces.trinidad.event.SelectionEvent; /** * Programmatic invocation of a method that an EL evaluates to. * * @param el EL of the method to invoke * @param paramTypes Array of Class defining the types of the parameters * @param params Array of Object defining the values of the parametrs * @return Object that the method returns */ public static Object invokeEL(String el, Class[] paramTypes, Object[] params) { FacesContext facesContext = FacesContext.getCurrentInstance(); ELContext elContext = facesContext.getELContext(); ExpressionFactory expressionFactory = facesContext.getApplication().getExpressionFactory(); MethodExpression exp = expressionFactory.createMethodExpression(elContext, el, Object.class, paramTypes); return exp.invoke(elContext, params); } /** * Programmatic evaluation of EL. * * @param el EL to evaluate * @return Result of the evaluation */ public static Object evaluateEL(String el) { FacesContext facesContext = FacesContext.getCurrentInstance(); ELContext elContext = facesContext.getELContext(); ExpressionFactory expressionFactory = facesContext.getApplication().getExpressionFactory(); ValueExpression exp = expressionFactory.createValueExpression(elContext, el, Object.class); return exp.getValue(elContext); } /**Custome Selection Listener for af:listView * @param selectionEvent */ public void listSelectionListener(SelectionEvent selectionEvent) { //invoke this EL to set selected row as current row, if it is not invoked then first row will be current row invokeEL("#{bindings.Departments1.collectionModel.makeCurrent}", new Class[] { SelectionEvent.class }, new Object[] { selectionEvent }); // get the selected row , by this you can get any attribute of that row Row selectedRow = (Row) evaluateEL("#{bindings.Departments1Iterator.currentRow}"); FacesMessage msg = new FacesMessage(selectedRow.getAttribute("DepartmentName").toString()); msg.setSeverity(FacesMessage.SEVERITY_INFO); FacesContext.getCurrentInstance().addMessage(null, msg); }
Download Sample ADF Application here
Thanks , Happy Learning :)