Previously i have posted about populating af:table programmatically using List Data Structure
Populate af:table programmatically from managead bean using POJO
This post covers same topic but this time requirement is different , we have a HashMap in managed bean and requirement is to show it's values on page in a table view
See Managed Bean code-
Added two inputText on page and a button to add new key and value to HashMap,
Now code on button that get value of both inputText using component binding and add it to HashMap, at run time this form will be used to add new values to HashMap and table
Now Bean Part is done , see how to configure af:table to show HashMap values, table is mapped to array of keySet and an iterator is used inside table that derives value using key attribute -
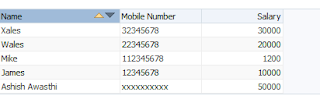
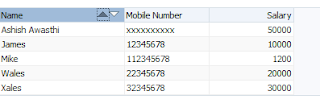
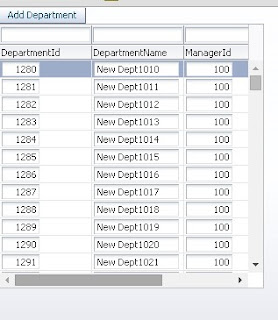
Now all done , run and check the application
Add New Value (1)
Add New Value (2)
Sample Application- Download (Jdev 12.1.3)
Cheers :) Happy Learning
Populate af:table programmatically from managead bean using POJO
This post covers same topic but this time requirement is different , we have a HashMap in managed bean and requirement is to show it's values on page in a table view
See Managed Bean code-
//HashMap and it's accessors private HashMap<String, String> valMap = new HashMap<String, String>(); public void setValMap(HashMap valMap) { this.valMap = valMap; } public HashMap getValMap() { return valMap; } // Object array to store key values of HashMap public Object[] getKeySet() { return getValMap().keySet().toArray(); }
Added two inputText on page and a button to add new key and value to HashMap,
<af:panelFormLayout id="pfl1"> <af:inputText label="Key" id="it1" contentStyle="width:100px;" binding="#{viewScope.ShowHashMapAsTable.keyTextBind}"/> <af:inputText label="Value" id="it2" contentStyle="width:100px;" binding="#{viewScope.ShowHashMapAsTable.valueTextBind}"/> <af:button text="Add" id="b1" actionListener="#{viewScope.ShowHashMapAsTable.addValuesToMap}"/> </af:panelFormLayout>
Now code on button that get value of both inputText using component binding and add it to HashMap, at run time this form will be used to add new values to HashMap and table
//Component Binding of inputText to get values private RichInputText keyTextBind; private RichInputText valueTextBind; public void setKeyTextBind(RichInputText keyTextBind) { this.keyTextBind = keyTextBind; } public RichInputText getKeyTextBind() { return keyTextBind; } public void setValueTextBind(RichInputText valueTextBind) { this.valueTextBind = valueTextBind; } public RichInputText getValueTextBind() { return valueTextBind; } /**Add new value to HashMap * @param actionEvent */ public void addValuesToMap(ActionEvent actionEvent) { if (keyTextBind.getValue() != null && valueTextBind.getValue() != null) { valMap.put(keyTextBind.getValue().toString(), valueTextBind.getValue().toString()); } }
Now Bean Part is done , see how to configure af:table to show HashMap values, table is mapped to array of keySet and an iterator is used inside table that derives value using key attribute -
#{cVal[row]}
<af:table var="row" rowBandingInterval="0" id="t1" value="#{viewScope.ShowHashMapAsTable.keySet}" partialTriggers="::b1"> <af:iterator id="i1" value="#{viewScope.ShowHashMapAsTable.valMap}" var="cVal"> <af:column sortable="false" headerText="Key" id="c2"> <af:outputText value="#{row}" id="ot4" inlineStyle="font-weight:bold;color:darkblue;"/> </af:column> <af:column sortable="false" headerText="Value" id="c1"> <af:outputText value="#{cVal[row]}" id="ot3"/> </af:column> </af:iterator> </af:table>
Now all done , run and check the application
Add New Value (1)
Add New Value (2)
Sample Application- Download (Jdev 12.1.3)
Cheers :) Happy Learning