In previous post Working with af:iterator and af:forEach programmatically (Populate values using POJO from Managed Bean) we saw that how can we populate record from a List to af:iterator and af:forEach (ADF Faces Component)
So this post is about adding and deleting of records from List while List is presented using af:iterator.
here i am extending previous post and using same sample application
Added two fields and button on page to add records
and on this button action simply added both attributes to List and added partial trigger of button to af:iterator to refresh it
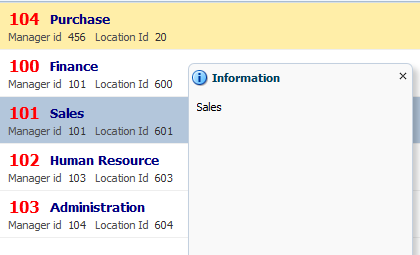
On page - add a new record (record added in List and appeared in iterator as well)
So it is quite simple to add records but deletion of record is a bit tricky but not difficult at all :)
Let's see this-
For deleting record i have added a delete link inside iterator so that it should appear for each record as you can see in snap (above)
Here question is that how to know that which record should be deleted ?
So for this i have added a f:attribute tag to link , this attribute contains the value of current item of iterator
f:attribute derives it's value from var of af:iterator/af:forEach, this var represents each item of List
Now on delete button's action - get the current item and remove it from List
After deleting records
Sample ADF Application- Download
So this post is about adding and deleting of records from List while List is presented using af:iterator.
here i am extending previous post and using same sample application
Added two fields and button on page to add records
<af:panelFormLayout id="pfl1" rows="1"> <af:inputText label="Name" id="it1" binding="#{viewScope.PopulateIteratorBean.nameBind}"/> <af:inputText label="Department" id="it2" binding="#{viewScope.PopulateIteratorBean.deptNameBind}"/> <af:button text="Add" id="b1" actionListener="#{viewScope.PopulateIteratorBean.addNewRecordAction}"/> </af:panelFormLayout>
and on this button action simply added both attributes to List and added partial trigger of button to af:iterator to refresh it
// Component binding to access inputValue from page private RichInputText nameBind; private RichInputText deptNameBind; public void setNameBind(RichInputText nameBind) { this.nameBind = nameBind; } public RichInputText getNameBind() { return nameBind; } public void setDeptNameBind(RichInputText deptNameBind) { this.deptNameBind = deptNameBind; } public RichInputText getDeptNameBind() { return deptNameBind; } /**Method to add record in List and show on page using af:iterator and af:forEach * @param actionEvent */ public void addNewRecordAction(ActionEvent actionEvent) { if (nameBind.getValue() != null && deptNameBind.getValue() != null) { EmployeeDet obj = new EmployeeDet(nameBind.getValue().toString(), deptNameBind.getValue().toString()); employeeDetail.add(obj); } }
On page - add a new record (record added in List and appeared in iterator as well)
So it is quite simple to add records but deletion of record is a bit tricky but not difficult at all :)
Let's see this-
For deleting record i have added a delete link inside iterator so that it should appear for each record as you can see in snap (above)
Here question is that how to know that which record should be deleted ?
So for this i have added a f:attribute tag to link , this attribute contains the value of current item of iterator
f:attribute derives it's value from var of af:iterator/af:forEach, this var represents each item of List
Now on delete button's action - get the current item and remove it from List
/**Method to delete selected record * @param actionEvent */ public void deleteRecordAction(ActionEvent actionEvent) { //Get value from f:attribute (current item) Object itemVal= actionEvent.getComponent().getAttributes().get("itemVal"); //Remove selected item from List employeeDetail.remove(itemVal); }
After deleting records
Sample ADF Application- Download